LCP FULL FORM = LARGEST CONTENTFUL PAINT
यहाँ पर
L = LARGEST
C = CONTENTFUL
P = PAINT
LCP क्या है?
Largest Contentful Paint (LCP) "Core Web Vitals" में देखी गई वेबपेज की लोड स्पीड के लिए Google का उपयोगकर्ता-केंद्रित मीट्रिक है। यह विशेष रूप से, यह दिखाता है कि पोस्ट के ऊपर सबसे बड़े टेक्स्ट, छवि या वीडियो को लोड करने में कितना समय लगता है।
पेज पर क्लिक करने या स्क्रॉल करने के बाद दिखाई देने वाले तत्वों को LCP से बाहर रखा गया है। LCP यह मापता है कि आपके दर्शकों को वह आइटम देखने में कितना समय लगता है जिसे आप उन्हें दिखना चाहते हैं।
यह मीट्रिक Google द्वारा वेबपेज मालिकों को उनकी वेबसाइट की लोडिंग गति में समस्याओं के बारे में सूचित करने के लिए एक सहज उपयोगकर्ता अनुभव सुनिश्चित करने के लिए बनाया गया है। आदर्श रूप से एक वेबपेज को अपना LCP 2.5 सेकंड के भीतर पूरी तरह से लोड कर लेना चाहिए। इससे अधिक समय तक और आपको इस बारे में चिंतित होना चाहिए कि एक अच्छा उपयोगकर्ता अनुभव के मामले में आपका वेबपेज कैसा प्रदर्शन कर रहा है।
LCP के issue को कैसे ठीक करें: LCP problem: greater than 4s (desktop) or (mobile)
वेबपेज का मालिक होने का मतलब केवल सामग्री बनाना और उसे पोस्ट करना नहीं है। आजकल जब बहुत सारी साइटें समान चीजें पेश करने की कोशिश कर रही हैं, तो बाकी से ऊपर उठना महत्वपूर्ण है।
आजकल केवल अच्छी तरह से लिखे गए लेख होने से ही आपका blog पोस्ट उपर नहीं आएगा। ज्यादा लोगों द्वारा पढ़े जाने के लिए आपके लिखे हुए पेज को Google पर अच्छी रैंक करना होता है। अगर आपको लगता है कि आपकी सामग्री के लिए SEO को ऑप्टिमाइज़ करना ऐसा करने के लिए पर्याप्त है, तो आप गलत हैं।
वास्तव में, पेज लोड स्पीड आपके पेज की Google सर्च रैंकिंग को भी प्रभावित करती है। धीमी लोड गति का स्वचालित रूप से यह मतलब नहीं है कि उपयोगकर्ता की इंटरनेट गति धीमी है। यह भी हो सकता है कि आपके पेज के एलीमेन्ट डेटा पर भारी हैं और डाउनलोड होने में कुछ समय लेते हैं।
Google सर्च परिणामों पर बेहतर रैंक करने के लिए, आपको वेब मेट्रिक पर नज़र रखने के लिए Google के नए अवसर, Core Web Vitals पर कुछ चीज़ें बदलनी होंगी। Core Web Vitals वेबपेज की गति के लिए नए माप प्रस्तुत करते हैं, जैसे कि LCP, जिसे आपको यह सुनिश्चित करने की आवश्यकता है कि लोड 4 सेकंड से अधिक न हो।
Core Web Vitals (कोर वेब वाइटल) क्या हैं?
Google की खोज रैंकिंग पर आपका वेबपेज कैसा प्रदर्शन कर रहा है, यह देखने के लिए आप बहुत से टूल का उपयोग कर सकते हैं। यदि आप स्वयं निर्माता से सुझाव चाहते हैं, तो उनके अनुशंसित टूल का उपयोग करना सबसे अच्छा है।
Google अपने सभी रहस्यों को उजागर नहीं करता है, इसने कुछ प्रकाश डाला है कि यह खोज परिणामों को कैसे रैंक करता है। जैसा कि हमने पहले उल्लेख किया है। Google एक नया टूल पेश करता है जो वेबपेज के समग्र उपयोगकर्ता अनुभव को मापता है।
विशेष रूप से, Core Web Vitals पेज स्पीड और उपयोगकर्ता इंटरैक्शन मापन के लिए तीन पहलुओं पर विचार करता है। ये लोडिंग परफॉर्मेंस, रिस्पॉन्सिबिलिटी और विजुअल स्टेबिलिटी हैं।
इन्हें क्रमशः एलसीपी, प्रथम इनपुट विलंब (एफआईडी) और संचयी लेआउट शिफ्ट (सीएलएस) द्वारा मापा जाता है।
जबकि LCP यह आकलन करता है कि सबसे बड़ा एलीमेन्ट कितनी जल्दी लोड होता है, FID यह जांचता है कि पेज उपयोगकर्ता की पहली बार कितनी तेजी से प्रतिक्रिया करता है, उदाहरण के लिए, एक क्लिक। एक अच्छे उपयोगकर्ता अनुभव के लिए, FID 100 मिलीसेकंड से कम होना चाहिए।
CLS यह जांचता है कि लोड होने पर वेबपेज के तत्व स्क्रीन के चारों ओर घूमते हैं या नहीं। इसके लिए, एक आदर्श उपयोगकर्ता अनुभव के लिए 0.1 से कम का CLS बनाए रखा जाना चाहिए।
इन तीनों की गणना एक अच्छा उपयोगकर्ता अनुभव को सुनिश्चित करने के लिए की जाती है, जो वेबपेजों को Google पर बेहतर रैंक करने में मदद करता है और इसलिए, अधिक दर्शक प्राप्त करता है।
अच्छा LCP स्कोर क्यों महत्वपूर्ण है?
कुछ साइटों के लिए, विशेष रुप से प्रदर्शित कहानी दर्शकों का ध्यान आकर्षित करने और उन्हें पृष्ठ पर बने रहने के लिए होती है। यह जल्दी से लोड करने में विफल होने से उन्हें खराब प्रतिष्ठा मिल सकती है।
तत्काल प्रतिक्रिया के लिए, यह दर्शकों को समय से पहले साइट से बाहर निकलने का कारण बन सकता है, यह सोचकर कि यह काम नहीं कर रहा है जैसा इसे करना चाहिए।
अन्य साइटें बेहतर दृश्य स्मृति प्रतिधारण के लिए एक आकर्षक बैनर छवि पर भरोसा करती हैं। एलसीपी में एक अंतराल उनके पाठ, छवि, या वीडियो के उद्देश्य को दूर कर देता है क्योंकि दर्शकों को पढ़ना शुरू करने और इसे पूरी तरह से स्क्रॉल करने की इच्छा होती है।
इसलिए अच्छे उपयोगकर्ता अनुभव बनाए रखने के लिए LCP के साथ-साथ कोर वेब वाइटल में शामिल अन्य मीट्रिक को अनुकूलित करना महत्वपूर्ण है। एक अच्छा उपयोगकर्ता अनुभव लगातार पाठक संख्या के बराबर होता है। इसका मतलब बेहतर Google सर्च रैंकिंग भी होगा।
आपके पेज का LCP स्कोर क्या निर्धारित करता है?
यह जानने के लिए कि कौन सा तत्व आपके LCP स्कोर को प्रभावित कर रहा है, क्रोम पर एक नया टैब खोलें और उस वेबसाइट का यूआरएल टाइप करें जिसे आप देखना चाहते हैं।
लैंडिंग पृष्ठ पर किसी भी खाली स्थान पर राइट क्लिक करें और ड्रॉप-डाउन मेनू से "inspection" पर क्लिक करें।
फिर, "Display" पर जाएं, जो स्क्रीन के ऊपरी दाएं भाग पर है। यदि आप इसे तुरंत नहीं देखते हैं, तो अधिक विकल्पों को प्रकट करने के लिए अपनी स्क्रीन के ऊपरी दाएं भाग पर दो तीरों पर क्लिक करें।
अपनी स्क्रीन के दाईं ओर "reload" पर क्लिक करें और क्रोम को आपको रिपोर्ट देने में कुछ सेकंड लगेंगे।
एक बार यह हो जाने के बाद, आपको "समय" अनुभाग में एक छोटा LCP आइकन देखना चाहिए। यदि आप इसे क्लिक करते हैं, तो यह हाइलाइट करेगा कि आपके वेबपेज का कौन सा हिस्सा LCP स्कोरिंग में सबसे बड़ा तत्व माना जाता है और LCP समस्या को कैसे ठीक किया जाए।
LCP ISSUE को कैसे ठीक करें
आपने उपरोक्त विधि का उपयोग करके एक LCP समस्या देखी है। आइए इसके संभावित समाधानों के बारे में जानें!
समस्याग्रस्त URL की पहचान करना
यह सुनिश्चित करने के लिए कि आपकी वेबसाइट के किन हिस्सों में सुधार की आवश्यकता है, आपको समस्याग्रस्त URL की पहचान करने की आवश्यकता है।
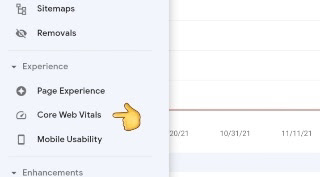
इसके लिए आपको Google Search Console पर अपनी वेबसाइट में लॉग इन करना होगा। एक बार जब आप अंदर आ जाएं, तो एन्हांसमेंट टैब पर जाएं और "Core Web Vitals" लेबल वाले लिंक पर क्लिक करें। फिर, "open report" पर क्लिक करें।
रिपोर्ट आपको आपकी साइट के उन URL की संख्या दिखाएगी जिनमें LCP समस्या है। उसके बाद, "LCP problem: greater than 4s (desktop) or (mobile)" पर क्लिक करें। यह आपको आपकी वेबसाइट के एक विशिष्ट पृष्ठ का एक उदाहरण दिखाएगा जिसमें एक एलसीपी समस्या है।
अपने LCP स्कोर की जांच कैसे करें
यह जानने के बाद कि आपकी वेबसाइट के किन हिस्सों में LCP समस्या है, आपको उनका सटीक LCP स्कोर जांचना होगा। इसके लिए क्रोम पर गूगल पेजस्पीड इनसाइट्स (google pagespeed insights) को ओपन करें। सर्च बार पर अपने वेबपेज का यूआरएल टाइप करें और “analysis” पर क्लिक करें।
आप इसे केवल अपने लैंडिंग पेज के लिए करने का विकल्प चुन सकते हैं। हालाँकि, यदि आप अपने पेज के प्रत्येक विशिष्ट भाग के लिए उपयोगकर्ता अनुभव को अनुकूलित करना चाहते हैं, तो आप एक-एक करके उनका विश्लेषण भी कर सकते हैं। यह आपको Google खोज परिणामों के तहत प्रत्येक भाग को बेहतर रैंकिंग दिलाने में मदद कर सकता है।
परिणाम आपको आपके LCP स्कोर सहित आपके पेज लोड स्पीड मेट्रिक्स को दिखाने चाहिए। लाल का मतलब है कि वेबपेज का स्कोर खराब है, नारंगी का मतलब है कि इसमें सुधार की जरूरत है, जबकि हरे रंग का मतलब है कि यह अच्छा कर रहा है।
PageSpeed Insights आपको डिफ़ॉल्ट रूप से मोबाइल मीट्रिक परिणाम दिखाएगा, लेकिन स्क्रीन के ऊपर बाईं ओर एक डेस्कटॉप विकल्प भी है। हालाँकि, केवल मोबाइल टैब पर समस्या का समाधान करना दोनों को एक साथ ठीक कर सकता है।
अपने LCP स्कोर में सुधार कैसे करें
यहां पर Google अपने उपयोगकर्ताओं को तेज पेज लोड गति के लिए सुझाव देता है और इसलिए, संभावित रूप से बेहतर Google सर्च रैंकिंग।
उसी पेजस्पीड इनसाइट्स पेज पर बस "lab data" से थोड़ा नीचे स्क्रॉल करें। आपको "chance" लेबल वाला एक भाग देखना चाहिए। यहां, आपको अपनी समग्र पृष्ठ गति में सुधार करने के बारे में सुझाव मिलेंगे कि LCP समस्या को कैसे ठीक किया जाए।
सुझावों में से एक है "Serving Images in Next Generation Formats"। ऐसा करने से पृष्ठ की गति में अनुमानित रूप से 4.95 सेकंड का सुधार होगा। हालांकि, ध्यान दें कि यह बेहतर पेजस्पीड इनसाइट्स स्कोर के बराबर नहीं है।
विशेष रूप से, इस निर्देश का सीधा अर्थ है छवि को सामान्य .JPG या .PNG के अलावा किसी अन्य प्रारूप में फिर से अपलोड करना। webp, जेपीईजी 2000, और जेपीईजी एक्सआर जैसे नए छवि प्रारूप। ये बेहतर compression के लिए बनाते हैं, जिसका अर्थ है आपके वेबपेज उपयोगकर्ताओं के लिए तेज़ डाउनलोड और कम डेटा खपत।
Google ने इसे काफी उपयोगकर्ता के अनुकूल बना दिया है। समस्या को ठीक करने के तरीके को बेहतर ढंग से समझने के लिए, आप अधिक जानकारी के लिए ड्रॉप-डाउन तीर पर क्लिक कर सकते हैं।
यह मूल रूप से आपको इस बारे में अधिक जानकारी देता है कि आपकी पेज लोड स्पीड को बेहतर बनाने के लिए क्या करना चाहिए।
फ़ोटो परिवर्तित करना
विशिष्ट ब्लॉगिंग वेबसाइटों के लिए उपलब्ध प्लगइन्स आपके वेबपेज में बड़े बदलाव को आसान बनाते हैं। उदाहरण के लिए, वर्डप्रेस उपयोगकर्ता पीएनजी, जेपीईजी या किसी अन्य प्रारूप की तस्वीरों को webp में बदलने के लिए मीडिया प्लगइन के लिए webp कन्वर्टर का उपयोग कर सकते हैं।
ऐसा करने के लिए, वर्डप्रेस उपयोगकर्ताओं को बस इस प्लगइन को स्थापित करना होगा। एक बार यह स्थापित हो जाने के बाद, अपने डैशबोर्ड पर "प्लगइन" पर जाकर और "activate" का चयन करके इसे सक्रिय करें। यह आपकी सभी वर्डप्रेस छवियों को तुरंत वेबपी प्रारूप में बदल देगा।
पेजस्पीड इनसाइट्स के अवसर अनुभाग से अन्य चिंताओं को दूर करने के लिए विभिन्न प्लगइन्स भी उपलब्ध हैं। हालाँकि, कोई भी परिवर्तन करने से पहले अपनी साइट का बैकअप सहेजना सुनिश्चित करें।
validation
अपने परिवर्तन करने के बाद, PageSpeed Insights पर वापस जाएँ और उसी URL का विश्लेषण करें। अपने पेज लोड स्पीड मेट्रिक्स में बदलावों की जांच करें। LCP स्कोर तुरंत नहीं बदलता है, इसलिए आपको अपने पेज को तदनुसार समायोजित करना जारी रखना चाहिए।
एक बार जब आप एलसीपी स्कोर पास कर लेते हैं, तो आप अपने Google खोज कंसोल खाते में जा सकते हैं और "validate fix" पर क्लिक कर सकते हैं। यह Google को सूचित करता है कि आपने पृष्ठ गति बढ़ाने के लिए अपनी वेबसाइट में परिवर्तन लागू किए हैं।
यह भी पढें
MRI FULL FORM








0 टिप्पणियाँ